What is program flow?
A pair of my students had a terrific idea to make a chatbot program, but they couldn’t overcome a bug where their greeting phrase wouldn’t print first. Other miscellaneous lines showed up first, because they had added an unimportant function on a whim, and then called it before running anything else. It was their program, and I really didn’t want to debug their code for them, but I knew that if they could step back and see what they had told their program to do, as opposed to what they thought they were telling it to do, they’d be able to sort things out. What could they use to accomplish this? The answer came in the form of a flowchart. Their big problem was with program flow, and as soon as they could visualize the logical flaw in their process, they were able to sort it out and make it run.
Program flow, also called control flow or algorithmic thinking, is a fancy way of saying “the steps code must follow.”
Check out How to Explain Algorithms to Kids from Tynker to read more about using this logic in coding.
And visit the Algorithm Definition from Math is Fun to read more about algorithms in math.
Foundational concepts are easy to bypass in kids’ coding classes. It’s easy to get caught up in constructing video games from a tutorial, but if you can start incorporating program flow into your lessons, you can elevate the student’s experience from a one-time project to a lasting skillset. Using flowcharts can be a big step in establishing algorithmic logic in your students.
Flowchart Shapes
There are many shapes flowcharts can use, but you can start simply with these.

Examples of Flowchart Shapes in Non-Coding Situations
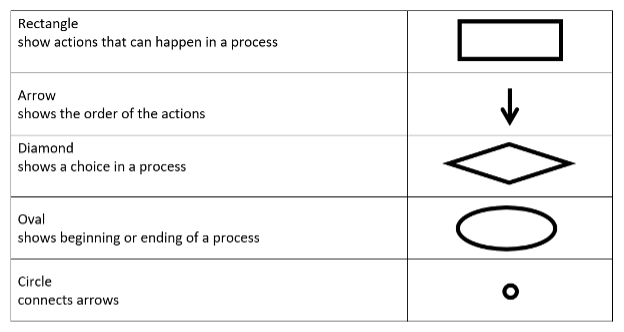
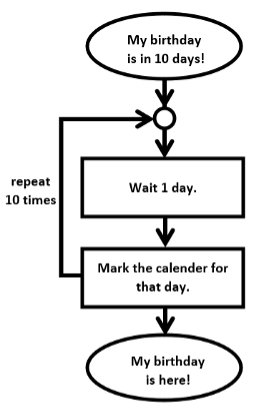
Rectangles show actions that can happen in a process.

Arrows show the order of the actions.

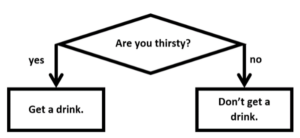
Diamonds show a choice in a process.

Ovals show the beginning or ending of a process.

Small circles connect arrows.
Notice the curved arrow can show actions that repeat.

Find a more in-depth look at the different shapes in TECHNOkids’s How to Make a Flowchart for Programming Easy to Understand.
Once your students are comfortable with the idea of making a flowchart to show the steps of a process, they can use it for coding.
Simple Steps to Identifying Program Flow
First, describe your idea. Start with broad details, and then add specifics.
- Describe the type of program in a simple sentence.
- “I’m creating an apple-picking simulator.”
- Considering factors like time limit and the material to be covered, describe the specific actions the program should perform.
- “My apple-picking simulator will say what pretend apples look like, and then I’ll sort them as good or bad.”
- Add coding elements to the description.
- “I’ll use a loop and random values to print whether an apple has bad spots. I’ll input ‘good’ or ‘bad’ for each apple, and a conditional will add the apples to variables.”
Next, write your description in steps.
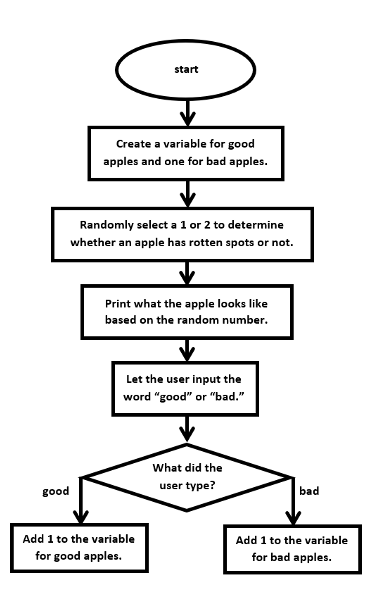
- Create variables for good and bad apples.
- Randomly select 1 or 2 to be a good or bad apple.
- Print the result.
- Let the user input the word “good” or “bad.”
- Start a conditional.
- If the user typed “good,” add 1 to the variable for good apples.
- If the user typed “bad,” add 1 to the variable for bad apples.
Finally, draw and label the shapes that will show these steps.

Have you ever led students to make original programs? If so, did you teach program flow? What methods did you use for this?
Author
Bethany Goossen is a curriculum writer and coding teacher with Best Brains Learning Centers.
